






























Coded Bias at Milwaukee Film's Black History Month
By on Feb 1, 2021
Coded Bias is a new documentary that follows a researcher at MIT, Joy Buolamwini, who discovered that facial recognition doesn’t work for women or people with brown skin. Was it a bug, a feature, or an indication of something endemic to the industry that produces the applications and software that surrounds us?
read postDomain Name Security, and Why It Really Matters
By on Mar 8, 2021
Any website build or redesign requires we get involved with the organization’s domain name, and we’ve seen a lot of things that worry us. We’re creating this nice, easy checklist to keep everyone's domain names safe and secure. After the break we'll explain an overview about domain names, registrars and why keeping domain names safe and secure is vital. We'll also include a bonus round that can save money and administrative headaches.
read post
 I appreciated working with Byte, as they helped us think through our overflowing piles of content, then find a semblance of order that would allow the public to meaningfully interface with it. Without the proper design, the archive of a project like ours could easily overwhelm a casual viewer, and Byte helped us translate our vision into something that feels both accessible and aesthetic.
I appreciated working with Byte, as they helped us think through our overflowing piles of content, then find a semblance of order that would allow the public to meaningfully interface with it. Without the proper design, the archive of a project like ours could easily overwhelm a casual viewer, and Byte helped us translate our vision into something that feels both accessible and aesthetic.
Blog
Case Studies
Working with Byte on the Katonah Museum of Art's website redesign was a pleasure. Their meticulous design process and outstanding service level exceeded our expectations. Byte transformed our online presence, and I highly recommend their expertise and professionalism.
eGAAD! Here's one thing not to do for accessibility.
By on May 11, 2021
For Global Accessibility Awareness Day (GAAD) we're going to cover the one thing not to do for website accessibility: use accessibility overlays.
read postKatonah Museum of Art
view case studyByte Values
Somerset County Library System New Jersey
view case studyThings we think about when we import data
By on Jan 23, 2025
When we get a nice stack of data that we need to import, like Wordpress blog posts from an old site, we need to find out the scope of issues and work needed to make that data work. It needs to be easy, visual and very easily repeatable. Here's our list...
read postMadison Public Library's Observation Deck
view case studyThe Making of Issues Explorer: A Sneak Peek Behind the Tool That’s Enhancing Our Client Support
By on Dec 10, 2024 read post
read post
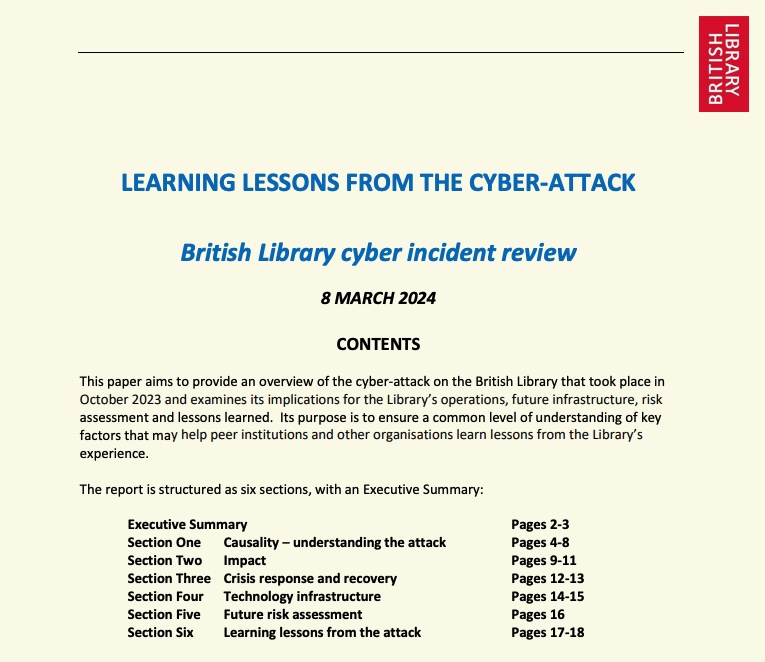
A Theft at the British Library
By on Feb 5, 2024
Late last year, the British Library was subject to a ransomware attack and that hackers had stolen user data and published it on the dark web, which caused what sounds like a lot of pain and months of missed fish, but being an amazing library, BL has been transparent and open about the incident, keeping everyone up to date on the progress.
read postMPL Kids Website
view case study


 I cannot not imagine a better partner to journey into the great unknown of software development with than Byte studios."
I cannot not imagine a better partner to journey into the great unknown of software development with than Byte studios."
Listening to Mitchell Online Experience
view case studyServices
Kent County Public Library
view case studyTestimonials
Our Process
- 1 Discovery & Strategy
- 2 Design
- 3 Front End Development
- 4 Content Management
- 5 Training & Testing
- 6 Go Live & Ongoing Support
- 1.1 Understand the Objectives
- 1.2 Understand the Audience
- 1.3 Comparative & Industry Research
- 1.4 Sitemap Exploration
Start With Big Questions
We’re your sherpas through the digital realm, and we do our best work when we can chat with the movers & shakers in your organization and ask the big questions. This might look like a brainstorming meeting, or simply a few phone calls.
Ultimately, we want to know where you’d like to go & what your obstacles are, so we can collaboratively determine how you digital media & tools can get you there.
What are the big picture goals and features the site will need?
Scope document that covers all we'll want to cover.
Understand the Audiences
We start a content strategy by enumerating and quantifying audiences, creating an outline of the types of people that will interact with the site. We use this to discover what each audience will want to achieve on the site (use cases), the goals we want them to achieve and the paths they'd have to take, the search keywords they might use to find the site, and the content and data available that will shape the experience for them.
Who are the audiences and what are they there to achieve?
Approval for audience segments is needed to move to the next phase
Audience Segments
Use Cases
Comparative & Industry Research
We spend more time than most web design firms getting to know the context our client works within. We look at hundreds of comparative websites and we start to find patterns in language, communication, design and function. We often look at what we'd consider competitors which could be direct competitors or mindshare competitors to help ensure we don't fall into the same systems or patterns. And we look at industry leaders to help know the landscape and to understand and promote what makes our client special and different.
Who would you consider industry leaders, comparative organizations and potentially competitors?
Comparatives Spreadsheet
Sitemap Exploration
We explore using pages of content that exists now and should exist as determined by the audience explorations. We then apply different themes, like products, services, value statements, impacts, audiences or a mix of multiple ideas. We keep exploring concurrent themes down to a few main contenders.
We open the contending theme sitemaps to wider stakeholder input and potentially ask people with to give input, what the industry calls "user testing". In the end we're looking to find the best sitemap that connects with the previously defined audiences.
- 2.1 Wireframing
- 2.2 Brand Depth Exploration
- 2.3 High Fidelity Design
- 2.4 Interface & Tooling Design
- 2.5 Animations & Build Sequences
Site Wireframing
After we explore the pages that should exist, we start to explore content that should exist on key pages. We detail content hierarchy, including:
- Navigation items
- Campaigns & promoted content
- Content introductions & overviews
- On-page "microinteractives" & mini applications
- "Look inside" lookahead content
- Regular page content
Wireframes help us create an abstracted design -- one that has no color or brand elements -- to help find the way content communicates best. Wireframes also make clear what content is missing and needs to be collected or written.
How do the wireframes connect with with each audience?
Wireframes for key pages
Brand Depth Exploration
A website, with all of its moving parts, is the place where a brand shines the most. There are so many parts to a website, including navigations, on-page "microinteractives", tags and pre-title categories, contact forms & email signups. Each one of these elements are an opportunity to make a statement, versus just letting some theme default make the site bland and disconnected.
It's a rare day that we start with a complete brand, often we just get a logo with little else to go on. We take the time to create brand elements that should have existed to help the site feel like the organization and broadcast the brand feeling sitewide.
What elements of the brand can make the site feel complete?
High Fidelity Design
Once we better understand the content hierarchy and brand elements, we can do a full pass on design. We work on multiple, concurrent designs to help understand different ways of telling the same story and help our client see the impact of design on the whole site. We usually present three different design themes with the full content represented on the home page, and then upon approval we explore different screen sizes for mobile, tablet and various desktop screens, and different pages. We create a complete visual design for every template the site will use.
Approval point
Approval is needed to move to the next phase.
Homepage Design Comps
All Key Page Comps
Data & Tooling Design
Once we have a good set of page designs, we need to finesse any on-site interfaces or tools, and try to account for styles that aren't part of the site, like embedded vides or CRM forms. We create designs for any microinteractives, header / content introductions or other tools or data the site might have.
Animations and Build Sequences
Sites can load haphazardly, painting each element as a browser can, or we can spend some time to express the brand through animations and loading paint sequences. The way the site paints and the details in an animation can make a statement that continues the brand feel or even simply feels complete and therefore more trusted.
We don't go crazy with animation either -- we need only tell a better story. Garish animations are distracting and take away from a story. We'll explore and find animations that delight visitors and make the site feel more trusted.
Deliverables
- Loading animations
- Paint sequences and animations
- On-page animations
- Rollover and other panel animations
Animations are approved before site going live
Front-end Programming
We hand-code every website in fully semantic HTML and clearly styled CSS to help our team, search engines and future programmers be able to make sense of the code. We code for all screen sizes and browsers, and test constantly as we build. We also work through accessibility issues to make the site easy to use via non-mouse or touch interfaces.
This is the part we go quiet to build the site.
HTML/CSS Site Templates
Data Integration & Back-end Programming
Any Byte site is made of a variety of data sources, like home page campaigns, site buckets or callouts, or staff members. We let data be data whenever we can, which makes updates much easier in the end. Any data sources are programmed into the back-end, from standard data sources like blog posts and tags to the custom sources like staff members or testimonial quotes.
- 4.1 Styles and Design Integration to CMS
- 4.2 Data & Page Integration to CMS
- 4.3 External Tool & Search Integration
Styles and Design Integration to CMS
The websites we create are extra consistent and fully brand friendly because we have all the site styles preconfigured into the CMS. We transfer and test any styles created during the design phase and make them easy to access. Any database we create have styles built-in so that no styling is necessary.
Data & Page Integration to CMS
We integrate site pages into navigations and create the templates to make new site pages and page elements easy to create and manage in the CMS. We then import any current data into the CMS, and ensure it's also easy to manage.
External Tool & Search Integration
Websites have a variety of tools both built in and integrated from other services or websites. Be it feed integration, an internal search system or CRM-based sign up forms, we'll integrate it and style it in a way that makes it seem native to the website.
- 5.1 Pre-launch Site Testing
- 5.2 CMS Training for Stakeholders
- 5.3 Styles and Other Issues Management
Pre-launch Site Testing
Before going live, we have a checklist of tests, DNS changes and external validations that ensure the go-live process is done seamlessly.
CMS Training for Stakeholders
We train any number of people to help understand the features, functions and testing systems. When we train, we're likely also beta testing, so we show how to see bugs and how to track them down to be easily fixable. We also show how to maintain complete style control of the site, and how to use embeds and other cross-site tools. We also train to help stakeholder know how to report issues and take screenshots to illustrate any issues that arise.
Styles and Other Issues Management
Any website is going to have bugs and issues, our job is to make them easy to point out and quick to solve. We set up a full issues management system that coordinates our efforts and helps site administrators report more effectively, and be able to save issues for later or review old solved issues.
- 6.1 Go-live Checklist
- 6.2 Site Launch
- 6.3 Post-live Check In
- 6.4 Long Term Technical Support
- 6.5 Future Direction Discussions
Go-live Checklist
We have a full go-live process that covers visual checks, content checks, offsite tool registration, social management, search engine forwards and a lot more. Here's an overview of what we do to go live:
Install the site on a production server
- Manage the DNS
- Set up site backups
- Install analytics tools, create analytics user to get info from analytics back into site
- Install and maintain site certificates
- Manage site monitoring and testing tools, including accessibility and usability
- Register captchas, fonts, other offsite assets
...and many more
Site Launch
We help every part of going live, and ensure the least downtime by helping advise or just managing the site DNS through a delegation account.
Post-live Check In
We have a series of intervals of when we want to check in on a website after putting it live. It's common that the rush of going live will mean something gets overlooked in the content department, or the way the content is used doesn't match the intended styles, so our check-ins help make sure the site is in tip top shape.
Long Term Technical Support
Everything online needs maintenance — a website is a living format where browsers, interactivity, offsite vendors and people’s understanding constantly change. We’re proactive with our client support, often fixing problems before they’re even noticed. Six months or six years we'll be ready should we be needed.
Future Direction Discussions
For most of our clients, we're a trusted resource on making their website better over time by adding minor features or answering how-tos or other technical questions. When it's time to rethink the navigation or add bigger features, we're always available to talk through the needs and help find both permanent and stopgap solutions that will change the direction of the site over time.
- 1 Process Discovery
- 2 Wireframes & Prototypes
- 3 App Development
- 4 App & Data Administration
- 5 Testing & Training
- 6 Ongoing Support
- 1.1 Understand the Objectives
- 1.2 Understand the Audience
- 1.3 Comparative & Industry Research
- 1.4 Data, Content & Assets Audit
Start With Big Questions
There's lots of great reasons to build a mobile app, but to make one that's most effective, we need to start with a wider picture of the organization and processes that the app will cover. We'll be asking bigger questions like:
- Should this be an app or a web app?
- Where should the data live, or be cached?
- What kind of account system or back-end user integrations?
- What other process integrations are needed?
What are the big picture goals and features of the new mobile app?
Scope document that covers all we'll want to cover.
Understand the Audiences
Mobile Apps are used by real people solving real problems or having real experiences, so starting with those people is a key to a successful app.
We an outline of the types of people that will interact with the app. We use this to discover what each audience will want to achieve, the goals we want them to achieve and the path they'd have to take to achieve these goals and the surrounding experience.
Who are the audiences and what are they there to achieve?
Approval for audience segments is needed to move to the next phase
Audience Segments
Use Cases
Comparative & Industry Research
We spend more time than most development studios getting to know the context of a project. We look at comparative mobile and web apps and we start to find patterns in language, communication, design and function.
We often look at what we'd consider competitors which could be direct competitors or mindshare competitors to help ensure we don't fall into the same systems or patterns. And we look at industry leaders to help know the landscape and to understand and promote the app's value.
What other mobile or web apps exist in the space?
Comparatives Spreadsheet
Data, Content & Assets Audit
We need to get a sense of the data and process that a mobile app will be a part of. Mobile apps don't tend to need too much in terms of content and assets, but brand and image assets will help differentiate and illustrate the mobile app. Data is an integral part of a mobile app, and we'll need to identify any data sources.
What brand elements, data and content already exist?
- 2.1 Define Application Flows
- 2.2 Mobile App Wireframing
- 2.3 Click-through Prototypes
- 2.4 Proof-of-Concept Mobile Apps
- 2.5 Apply Brand Styles
Define Application Flows
A standard mobile app starting place is a UX design flow, or "user flow." This gives a series of paths a user might take and the touchpoints they'll encounter to achieve their goals. Design flows help identify pain points, gaps and other areas that will make the mobile app less usable to people. They also help designers visualize the way people will interact and make the path as easy as possible visually. Lastly, design flow documents help stakeholders understand how people will interact and how necessary it is to let simplicity guide the experience.
Mobile App Wireframing
Once we get a sense of what paths the people who use the application will have to take, we can start figuring out the screens that need to be created. We wireframe each screen to detail content and navigation hierarchy, including:
- Navigation items
- Forms, with error states
- Search systems
- Notifications for errors or successes
- Systems to give people more lookahead
Wireframes help us create an abstracted design -- one that has no color or brand elements -- to help find the way the application will work best. Wireframes also make any process gaps or opportunities for improvement clear.
Click-through Prototypes
Wireframes can only show so much, like content and usage hierarchy and missing information. To make the application really usable, we create clickthrough prototypes of the entire application's functions. That helps us use tried and true UX rules and methodologies to make a mobile app that just works seamlessly and naturally.
Proof-of-Concept Mobile Apps
It's common for us at Byte to experiment with ideas by using mini-apps built just to solve parts of the bigger application. Each of these proof-of-concepts is able to be tested for accuracy and usability. While these are technically "throwaway" applications, we're going to recode the entire system once we know it all works, they're highly valuable to help everyone understand a mobile app's data and content needs.
Apply Brand Styles
Mobile apps are more trusted when they look and feel professional and well-branded. We apply a design and brand theme based on the company's current one, or we develop a unique brand and apply that to the navigations and usage tools along with proper "UI" elements like form input boxes and submit buttons.
- 3.1 Code Mobile App Front End
- 3.2 Schema & Database Creation
- 3.3 User Account System Programming
- 3.4 API Creation & Security
Code Mobile App Front End
Mobile apps built at Byte are on the same front end web technologies as regular websites and tie into a device's APIs for things like location, camera usage or file storage.
At the same time, mobile apps are considered a "single page application" or SPA which means a lot of the business logic in the app is built right into the same system, but the "views" are separate from the controllers and data. Getting the front end right will help the rest of the app be seamless to the human holding it.
This is the part we go quiet to build the mobile app.
Schema & Database Creation
Any mobile app is going to be only as good as its data, so we have to spend time getting the right level of normalization, caching and logging. Often apps connect to a back end server, so we need to create the connection between them, and that needs its own schema as well. We also need to think through edge cases, like partial data and offline usage.
User Account System Programming
Many mobile apps employ a member or user system that connects someone to their data. We create a user account system for those applications, ensuring that each user can access their data securely and privately. Mobile apps can also use use out-of-app authentication like Facebook or Google to create a unique user, which makes account creation much easer for people. We usually find a mix works best.
API Creation & Security
Many mobile apps require a server-side API to save someone's data, allowing for easier upgrades and web access to the same data. We have to define and create the API and ensure its security.
Mobile apps also keep a lot of the interaction logic in their data kept on the front-end of the application, which means someone could examine data that might be sensitive. We keep an eye on leaking data, and ensure things like IDs don't give away information by employing hashed IDs, keeping prying eyes from knowing things like the number of users, or downloading an entire set of data by enumerating a product ID.
Data & Content Integration to CMS
Most apps start with useful data, be it a list of locations or updated content. Then, as content changes, the app's device might or might not be online or in the forefront, so we can create a caching and syncing system that helps find new data when possible. That system can also enable or disable features of the app.
At the same time, many apps have a series of pages, like an About and History page, say, and those need to be content managed and pushed to devices when possible. We'll create the content management system that controls the content and features of the app.
Most mobile apps help people complete tasks by having data on the app and on a central server system. The central system may do a lot of processing of data, or even minimal amounts, like approving someone's requests, say. We create both the app and the server-side application that manages the data, and help make system that are easy to manage and don't require intervention unless necessary. Creating process systems like this require a different set of programming skills, and we'll help build this system out and connect any external APIs or other processes.
Full Application Testing
Any mobile app has a series of functions we'll need to test over and over again as more features are built and systems connected, and they'll need to be tested on-device with a variety of screen sizes and device speeds and ages. We create testing documentation for the humans that will be involved, and we test early and often, and employ smarter ways to report fails when something unusual does happen.
Stakeholder Training
We train stakeholders to help understand the features, functions and testing systems of a mobile app. Most mobile apps also have an administration or data and media management system that requires training, and we'll help people understand how data works on the application, and how managing the data will affect the mobile app's front end.
Issues System Setup & Training
Mobile apps are different than websites in that they're published and released on someone else's schedule (Apple, specifically). That takes some powers out of our hands for having easy ways to manage or mitigate issues. To solve this, we can create an in-app issue reporting system and a back-end system to list issues and mark as resolved.
Alternatively, we can tie into external issues management systems.
App Store Management
We'll work with you to create the accounts and such with Google Play and Apple's AppStore, or we can manage it for you. We can help direct or create the images and icon files necessary, which ends up being quite a process.
Finally, we'll post to the different stores, and ensure the app meta information is submitted properly. We'll also manage any issues that arise, which will assuredly be Apple expressing their complete dominance in the market, and we'll resubmit until the stores are happy. We can help direct or create pages to sell the idea on a standalone mini-site or a regular website.
Clients will likely want to own the app store accounts.
Icon and screenshot images (optional)
Go-live Checklist
We have a full go-live process that covers visual checks, content checks, offsite tool registration, clearing and cleaning old data and a lot more. Here's an overview of what we do to go live:
Install the application on a production server
- Manage the DNS
- Set up site backups
- Install analytics tools, create analytics user to get info from analytics back into site
- Install and maintain site certificates
- Manage site monitoring and testing tools, including accessibility and usability
- Register captchas, fonts, other offsite assets
...and many more
Application Check-ins
We have a series of intervals of when we want to check in on an application after putting it live. It's common that the rush of going live will mean something gets overlooked, often times as unintended styles or help / training documents that don't match the live application. Our check-ins help make sure the application is in tip top shape.
- 1 Process Discovery
- 2 Wireframes & Prototypes
- 3 Front End Development
- 4 Process & Data Development
- 5 Testing & Training
- 6 Ongoing Support
- 1.1 Understand Application Objectives
- 1.2 Understand the Audience
- 1.3 Comparative & Industry Research
- 1.4 Content, Data & Assets Audit
Start With Big Questions
We’re your sherpas through the digital realm, and we do our best work when we can chat with the movers & shakers in your organization and ask the big questions. This might look like a brainstorming meeting, or simply a few phone calls.
Ultimately, we want to know where you’d like to go & what your obstacles are, so we can collaboratively determine how you digital media & tools can get you there.
Understand the Audiences
We start an application strategy by enumerating and quantifying audiences, creating an outline of the types of people that will interact with the application. We use this to discover what each audience will want to achieve on the application (use cases), the goals we want them to achieve and the paths they'd have to take, the content and data available that will shape the experience for them.
Comparative & Industry Research
To get to know what an application should do, we need to get a wider perspective. We need to know the context the application will work within, the process the application might be changing, and how people will physically interact with the application. We also try to find any comparable applications to understand the background and context of other people's solutions. Casting a wide net makes applications more relevant and useful.
Data & Process Audit
We need to get a sense of the data and process that an application will be a part of. Applications don't tend to need too much in terms of content and assets, but it's handy to use brand and image assets to help illustrate the application.
- 2.1 Define Application Flows
- 2.2 Application Wireframing
- 2.3 Click-through Prototypes
- 2.4 Proof-of-Concept Applications
Define Application Flows
A standard design starting place is a UX design flow, or "user flow." This gives a series of paths a user might take, and the touchpoints they'll encounter, to achieve their goals. Design flows help identify pain points, gaps and other areas that will make the application less usable to people. They also help designers visualize the way people will interact and make the path as easy as possible visually. Lastly, design flow documents help stakeholders understand how people will interact and how necessary it is to let simplicity guide the experience.
Application Wireframing
Once we get a sense of what paths the people who use the application will have to take, we can start figuring out the screens that need to be created. We wireframe each screen to detail content and navigation hierarchy, including:
- Navigation items
- Forms, with error states
- Search systems
- Notifications for errors or successes
- Systems to give people more lookahead
Wireframes help us create an abstracted design -- one that has no color or brand elements -- to help find the way the application will work best. Wireframes also make any process gaps or opportunities for improvement clear.
Click-through Prototypes
Wireframes can only show so much, like content and usage hierarchy and missing information. To make the application really usable, we create clickthrough prototypes of the entire application's functions. That helps us use tried and true UX rules and methodologies to make an application that just works seamlessly and naturally.
Proof-of-Concept Applications
It's common for us at Byte to experiment with ideas by using mini-applications built just to solve parts of the bigger application. Each of these proof-of-concepts is able to be tested for accuracy and usability. While these are technically "throwaway" applications, we're going to recode the entire system once we know it all works, they're highly valuable to help everyone understand an application's data and content needs.
- 3.1 Code All Application Pages
- 3.2 Standards & Browser Testing
- 3.3 Apply Brand Styles to Application
Code All Application Pages
Web applications are built on the same front end web technologies as regular websites. At the same time, applications often use a "single page application" or SPA methodology which means a lot of the business logic in the app is built in the front end of the site as well, and relying in a back-end API to manage saving or delivering data.
This is the part we go quiet to build the application.
Standards & Browser Testing
Applications, especially single page applications, have a lot more to test in different browsers, and need to have more accessibility testing to allow people to manage the application in a "power mode", which usually involves keyboard-only sessions. To make all that seamless, have to do our standard process of testing all the pages to work in modern browsers and on the prescribed screen sizes, along with external validations and tests.
Apply Brand Styles to Application
Applications are more trusted when they look and feel professional and well-branded. We apply a design and brand theme based on the company's current one, or we develop a unique brand and apply that to the navigations and usage tools along with proper "UI" elements like form input boxes and submit buttons.
- 4.1 Schema & Database Creation
- 4.2 Application Programming
- 4.3 User Account System Programming
- 4.4 API Creation & Security
Schema & Database Creation
Any application is going to be only as good as its data, so we have to spend time getting the right level of normalization, caching and logging. We also need to think through edge cases, like fast application reporting that might require denormalization or other techniques.
Application Programming
Applications these days are often "single page applications" that use a modern methodology that requires a solid connection between the front end and the back-end API. While the front end in a modern manages the interactions and the "views," the back-end provides the models or data and the business logic to ensure the data works flawlessly, and connecting the two in an easy, understandable system helps current and future programmers understand how it all works.
User Account System Programming
Most web applications employ a member or user system that connects someone to their data. We create a user account system for those applications, ensuring that each user can access their data securely and privately.
API Creation & Security
Modern applications require solid API programming that keeps the API secure and testable. Modern applications also keep a lot of the interaction logic in their data kept on the front-end of the application, which means someone could easily see data that might be sensitive or useful to the wrong people. We keep an eye on leaking data, and ensure things like IDs don't give away information by employing hashed IDs, keeping prying eyes from knowing things like the number of users, or downloading an entire set of data by enumerating a product ID.
- 5.1 Full Application Testing
- 5.2 Automated Testing Creation & Management
- 5.3 Stakeholder Training
- 5.4 Issues System Setup & Training
Full Application Testing
Any application has a series of functions we'll need to test over and over again as more features are built and systems connected. We create testing documentation for the humans that will be involved, and we test early and often, and employ smarter ways to report fails when something unusual does happen.
Automated Testing Creation & Management
More complicated applications often employ automated testing to run a battery of tests periodically or whenever data is managed or functionality is updated. Employing in-browser or cross-browser testing through tools like Selenium requires time to get right, so it's an investment, but one that pays off if an application changes a lot over time.
Stakeholder Training
We train any number of people to help understand the features, functions and testing systems of an application. Most applications also have an administration or content management system that requires training, and we'll help people understand how data works on the application, and how managing the data will affect the application's front end.
Issues System Setup & Training
When we train, we're likely to be beta testing, so we help stakeholder understand bugs and teach them how to track bugs down to be easily fixable. We also train to help stakeholder know how to report issues and take screenshots to illustrate issues.
For applications that have multiple types of account holders, we can create an issue system that helps regular people report issues and managers can respond and do tech support, and be able to forward issues to us when the fix is out of their range.
- 6.1 Go-live Checklist
- 6.2 Application Check-ins
- 6.3 Long Term Technical Support
- 6.4 Future Direction Discussions
Go-live Checklist
We have a full go-live process that covers visual checks, content checks, offsite tool registration, clearing and cleaning old data and a lot more. Here's an overview of what we do to go live:
Install the application on a production server
- Manage the DNS
- Set up site backups
- Install analytics tools, create analytics user to get info from analytics back into site
- Install and maintain site certificates
- Manage site monitoring and testing tools, including accessibility and usability
- Register captchas, fonts, other offsite assets
...and many more
Application Check-ins
We have a series of intervals of when we want to check in on an application after putting it live. It's common that the rush of going live will mean something gets overlooked, often times as unintended styles or help / training documents that don't match the live application. Our check-ins help make sure the application is in tip top shape.
Long Term Technical Support
Everything online needs maintenance, and some applications are more prone to digital entropy than many websites. We’re proactive with our support, often fixing problems before they’re even noticed. Six months or six years we'll be ready should we be needed.
Future Direction Discussions
For most of our clients, we're a trusted resource on making their application better over time by adding minor features or answering how-tos or other technical questions. When it's time to rethink the data structure or add bigger features, we're always available to talk through the needs and help find both permanent and stopgap solutions that will change the direction of the application over time.
Milwaukee web design
Byte is a mission-driven Milwaukee website and application development studio that builds:
ByteCMS
ByteCMS is the data-focused, design-driven content management system that connects visitors to goals, minds to messaging and site managers to site intelligence.
learn moreMission
Byte is a mission-first company. Learn about how that makes us a different kind of company.
See our missionOpen Office Hours
Show us your code, get some design feedback or just say hi at our open office hours. Open office hours are Byte's way of adding to our local tech scene and opening our doors to new people and ideas in technology.
Our open office hours