By: Padraig Sullivan on Oct 2, 2020
For this first installment of Safari Tales (working title), we take a look at the process of taking a boring test document and converting it to a fully fleshed out micro product. What’s a Safari Tale you ask? At Byte, we sometimes refer to project discovery as being on safari. It’s the idea that we are venturing out into the unknown bush, equipped only with a desire for discovery and a willingness to let the path reveal itself to us. The destination? We don’t always know!
We had just finished a project, a web app for an electric company, and needed to document some basic testing. While we won't get too deep into the academic concepts of software testing, every developer's favorite class in college, we will say that any good piece of software will have an accompanying testing system. What was so interesting about this one was that the destination, the final product, was not known to us at the start. We were on safari! In the truest sense of discovery, we didn’t know what the next step was until the previous one was completed. What we did know was that we needed some good test cases to get anywhere. So that’s where we started.
The Known Path
We had been here before. As developers, we know the concepts of good testing. What can be more challenging is organizing those concepts into actual test documentation. Ensuring that you have a test for every contingency is one thing, communicating those tests can be a challenge. For some projects in the past, we have just typed up the test cases, included pictures and other visual aids and dropped it into the code directories as a PDF.
There are positives to this method. The document itself was easy to write and a person without a technical background could easily create it. A PDF is also easy enough to open and follow along with. There are also inherent issues with this strategy. For one, the documentation was pretty static. Making a change to it was of course possible but potentially tedious. There was no way to track test results and ultimately it was not an intuitive or interesting process. We weren’t in love with it but where could we start to try and make it better? Was there a better format or environment to be writing these tests in? Sometimes the biggest discoveries come from just the smallest steps and with that in mind, we set off down a new trail.
The New Trailhead
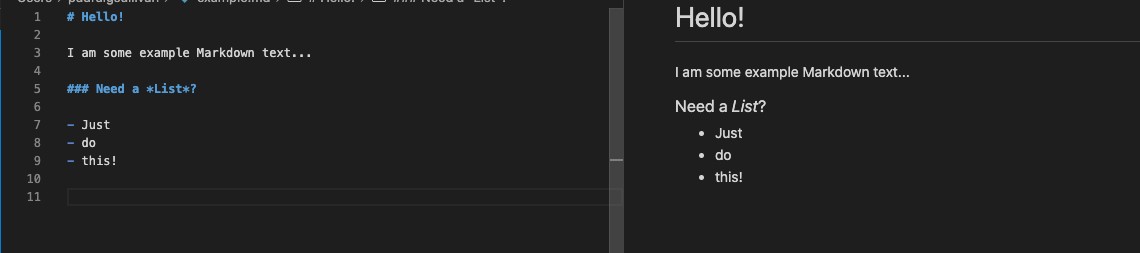
That first small step on our safari was the decision to write the documentation in Markdown. A lightweight markup language created in 2004, Markdown has the added benefit of being able to easily convert to HTML, the standard markup language of the web. It is also ridiculously easy to write and interpret. On the onset, those two things were enough to get us out the door and onto the path.

In writing the tests in Markdown, we could throw them up onto a webpage, definitely much cooler than just opening a PDF. But stopping there was akin to taking a flight to some exotic location, looking out the window of the airport and then calling it a day and getting back on the plane home. We knew we had to walk out the airport doors and see what was out there.
The Discoveries along the Way
From the moment we decided to use Markdown, we knew we had just elevated the documentation to the next level. But how to take advantage of that? Cue our faithful ByteCMS! Integrating the new test document into our existing system was a breeze. We did some minor coding and with the help of a PHP-based Markdown to HTML conversion library called Parsedown, we had a page built. We created the new directory, dropped the files in and within minutes had a tab in place to navigate to and display the documentation. Certainly a bit sexier than just a webpage. Neat!!
We were still itching...this wasn’t enough! While this integration was great and had the added benefit of being protected behind the user/login system of our CMS, we knew there was more we could do. Always keen to avoid squandered opportunities, we discussed how far we wanted to take this. In the spirit of being on safari, we continued to follow the path as it was revealed to us.
|
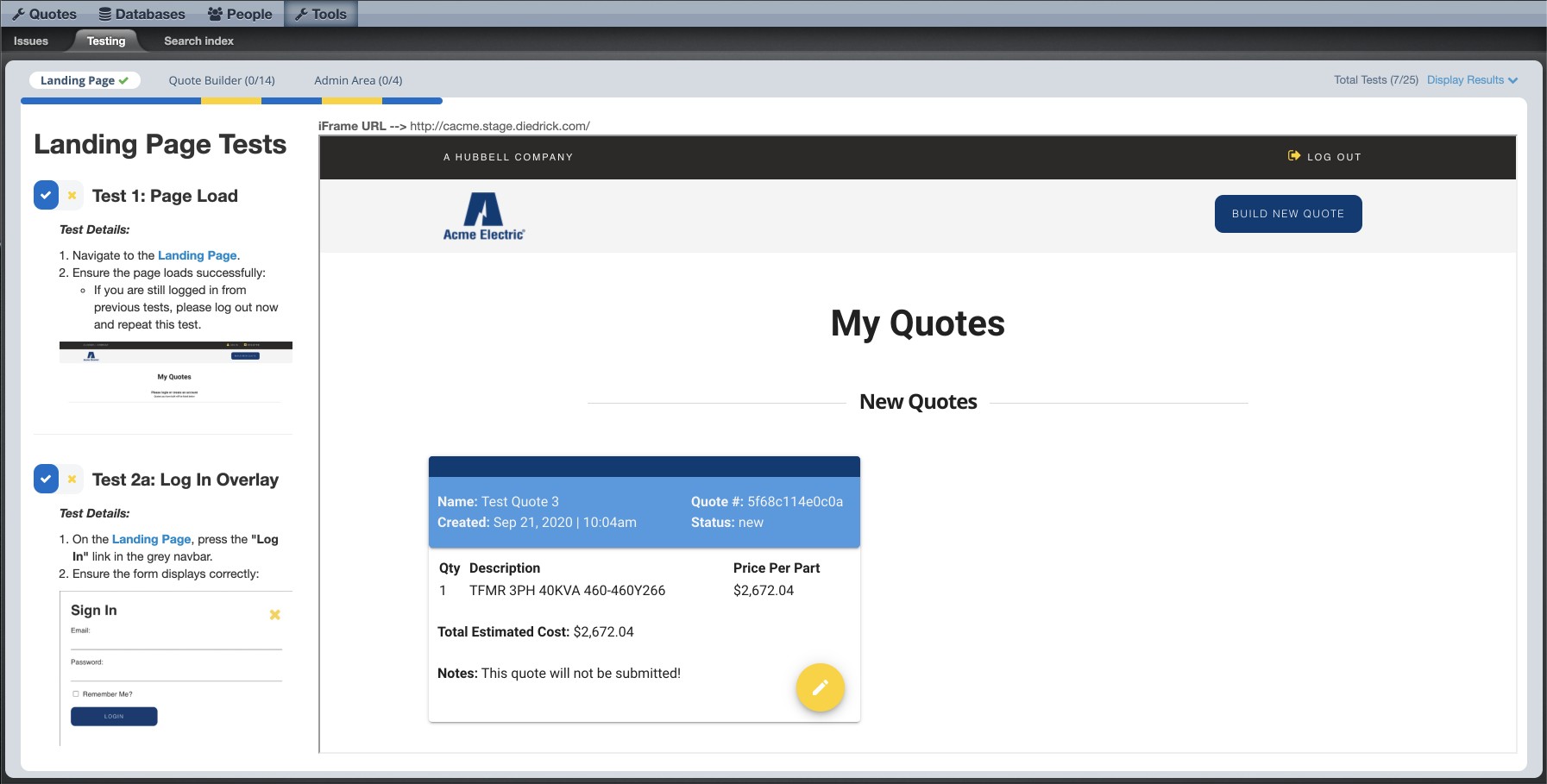
Using some basic PHP, we were able to alter the Markdown/HTML to have added functionality. This meant we could keep the original Markdown files as simple as possible, but then snag the incoming code and modify it to be more useful. Combined with some vanilla JavaScript, we could now add things like a Pass/Fail toggle on each test, a progress bar and test counts at the top to inform the tester of their progress (and keep them motivated...testing is inherently tedious!) and a results dropdown to display the results of each test as they happen. Finally, we used an <iframe> to display the test browser within the module itself. This was quickly becoming a fully fledged testing app, integrated right into our ByteCMS. But how to make it better?

The Experience
Apps come in all shapes and sizes, from intricate web apps to a small embedded testing module. That being said, an app is only as good as it’s UI/UX. With this in mind, we set to fine tuning the experience of using our new testing module.
It was time to enlist the help of our guinea pigs fellow employees. Giggling like mad scientists and muttering things like “interesting….very interesting”, we watched as Jozi, one our designers, worked her way through the tests. This proved to be incredibly useful as there were plenty of things that we discovered along the way that could be changed and modified to make the experience better.
Following a second run through by Travis, a fellow developer here at Byte, we made even more improvements to the UI/UX. Little things, like noticing a button or link would be more intuitive in this spot or minor changes to the wording to help bring a greater interpretation of the instructions, ultimately yielded an overall more enjoyable and intuitive experience, something we strive for at Byte
The Destination (for now)
On this safari, what started as basic testing documentation grew into an incredibly useful micro product. What was even better is that we could now take this and offer it to current and future clients alike.
What further enhancements can we make to it? The obvious things are, well, obvious. Increase the functionality by including the ability to save your place and come back to it. Building a style guide to ensure that the Markdown is standardized. Abstracting the code to allow for greater flexibility and integrations. All of this connected into our ByteCMS and available to our clients.
The possibilities are endless and some might not be needed or useful, but that’s the point! If we never set out the door and tried something new, we wouldn’t have gotten where we are now. It’s the embodiment of innovation and progress, all because we decided to write some basic test documentation a little differently.