Visionaries
By: Michael Diedrick on May 27, 2014

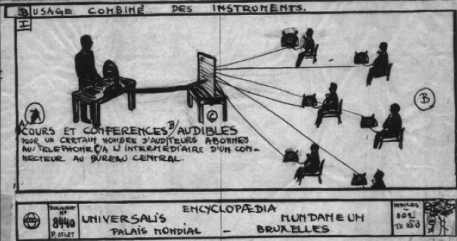
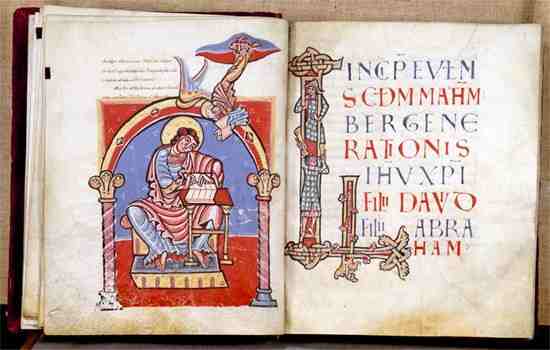
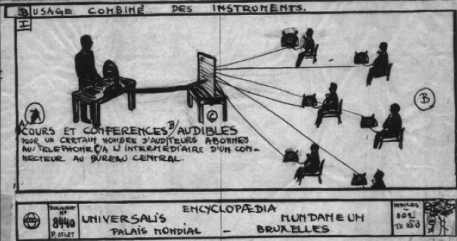
Long before the 1945 ideas of Vannevar Bush, known to be the seeds of the modern internet, there was a Belgian bibliographer and entrepreneur named Paul Otlet. In 1895, Otlet envisioned "Universal Libraries" as a way to give access from afar to a vast number of books.
A new piece in The Atlantic by Alex Wright, Secret History of Hypertext, describes how 40 years later Otlet refined the idea to "electric telescopes" which could deliver books, pictures, audio recordings and movies. In 1935, Otlet wrote "From a distance, everyone will be able to read text, enlarged and limited to the desired subject, projected on an individual screen. In this way, everyone from his armchair will be able to contemplate the whole of creation, in whole or in certain parts."
read post
Tags:
General News Inspiration


























 It’s another day, so there’s another worry in the world of web development (and servers in general) -- the Heartbleed vulnerability for OpenSSL It’s a tiny ‘glitch in the mainframe’ that allows someone to read 64 kb of a server’s memory and un-encrypt things that are sent through what we all understood to be secure, like your credit card numbers or your secure email. And while every minor bug gets security analysts and the press running around like a bunch of frantic muppets, this one will be a real problem if not addressed. Why? Because it’s not a single piece of software, it’s part of the foundation of secure communication, OpenSSL, the system that keeps the most secret of the secrets.
It’s another day, so there’s another worry in the world of web development (and servers in general) -- the Heartbleed vulnerability for OpenSSL It’s a tiny ‘glitch in the mainframe’ that allows someone to read 64 kb of a server’s memory and un-encrypt things that are sent through what we all understood to be secure, like your credit card numbers or your secure email. And while every minor bug gets security analysts and the press running around like a bunch of frantic muppets, this one will be a real problem if not addressed. Why? Because it’s not a single piece of software, it’s part of the foundation of secure communication, OpenSSL, the system that keeps the most secret of the secrets.


 What a wonderful Friday! It is finally not 100 degrees outside, our projects are moving along swimmingly, office cat is being as cute as ever, and we are enjoying the musical stylings of Lonely Planet on the office stereo. Recently we have had a few very technical and slightly stressful projects, but the team stepped up and met the challenge head on. Now they are fully functional and firmly in the rear-view as we move forward. Looking ahead we have some really cutting-edge, fun projects coming out way. Things are great! Enjoy some more cute office cat pictures after the jump.
What a wonderful Friday! It is finally not 100 degrees outside, our projects are moving along swimmingly, office cat is being as cute as ever, and we are enjoying the musical stylings of Lonely Planet on the office stereo. Recently we have had a few very technical and slightly stressful projects, but the team stepped up and met the challenge head on. Now they are fully functional and firmly in the rear-view as we move forward. Looking ahead we have some really cutting-edge, fun projects coming out way. Things are great! Enjoy some more cute office cat pictures after the jump. Byte alumni SpeechTails is in the
Byte alumni SpeechTails is in the  All the way from Manhattan... Kansas comes with out a doubt the greatest beer packaging I've ever seen. Just the other day, while our office sound system was playing the London Philharmonic's rendition of video game theme music, I was thinking about the massive impact these 8-bit video games have had on my generation. Forever seared into my frontal lobe is the Mario Bros. music (and apparently the ability to beat the first world with my eyes closed, no whistles needed.) It is fun to see my generation making an impact on the world.
All the way from Manhattan... Kansas comes with out a doubt the greatest beer packaging I've ever seen. Just the other day, while our office sound system was playing the London Philharmonic's rendition of video game theme music, I was thinking about the massive impact these 8-bit video games have had on my generation. Forever seared into my frontal lobe is the Mario Bros. music (and apparently the ability to beat the first world with my eyes closed, no whistles needed.) It is fun to see my generation making an impact on the world. Each month, we're taking a look at an eponymous law, a 'law' that's named after someone, usually the author.
Each month, we're taking a look at an eponymous law, a 'law' that's named after someone, usually the author.